Esse texto é uma versão em texto do vídeo: Meu PRIMEIRO SITE feito em 2007 - Finalmente encontrei! que publiquei no meu canal no Youtube.
Vale a pena assistir! 😊
Nem todo legado é ruim
Depois de um tempo trabalhando com tecnologia a gente começa a perceber que o código escrito hoje eventualmente vai acabar sendo o código legado de amanhã, mesmo que tenham sido escritos seguindo os melhores padrões e abordagens sempre vão ter coisas que podem ser melhoradas.
A sina do desenvolvimento é abrir uns códigos que escrevemos um tempo atrás e pensar:
— felipe.tsx ⚡ (@felipefialho_) February 26, 2021
- Que merda eu fiz aqui
Isso porque além da velocidade que as coisas mudam e novidades aparecem, a tendência é que a gente também fique cada vez melhor dia após dia fazendo com que projetos criados no passado muitas vezes pareçam muito piores do que na verdade eram.
Fora isso ainda tem outro fator que muitas vezes não levamos em consideração ao avaliar um código ou um projeto mais antigo:
As variáveis daquele dia especifico e daquele projeto especifico
Dificilmente vamos lembrar, mas existem uma série de variáveis que podem ter impactado a forma com que aquele código foi escrito ou algumas decisões foram tomadas, coisas como por exemplo:
- Experiência das pessoas envolvidas
- Pressão pra atingir resultados
- Mudanças no escopo original
- Prazo de entrega
Ou ele simplesmente pode ter sido escrito num dia que não estávamos muito bem.
Sendo assim de tempos em tempos gosto de olhar para projetos que trabalhei no passado e fazer algumas avaliações, inclusive tentando lembrar de alguns fatores como os que falei anteriormente.
Isso ajuda até mesmo a entender minha evolução nesse período.
Refatore-se
Uma tática interessante é pegar projetos pessoais mais antigos e desenvolve-lo novamente. Isso acaba sendo útil tanto para estudar e aplicar novas tecnologias como pra de fato refatorar esses códigos.
O projeto que mais usei essa estratégia foi justamente o meu próprio site (que você está acessando nesse exato momento) que conta com pelo menos 3 versões diferentes ao longo do tempo, sofrendo alterações em todos os níveis como arquitetura, stack até mesmo layout.
O melhor de tudo é que todas essas mudanças no código ficam registradas no
próprio histórico do git caso você queira analisar depois.
Olhando pro passado
Feita essa introdução, sempre tive curiosidade pra ver os primeiros projetos que desenvolvi.
Lembrava de um projeto experimental que tinha desenvolvido na faculdade em 2007, quando tinha uns 16 ou 17 anos num contexto de exercícios simples pra praticar HTML e CSS.
Mas eu lembrava que tinha ido além, peguei umas noites e tentei fazer um projeto que pudesse servir como portfólio depois, então foram algumas noites trabalhando nisso com todo suporte do saudoso site do Maujor até que eu tivesse uma versão minimamente apresentável.
Porém não lembrava se tinha guardado alguma cópia desse projeto ou se ele tinha ficado perdido no limbo do tempo.
Então procurei por esse projeto por muito tempo em vão até que esses dias, vasculhando numa caixa de email antiga (que inclusive era a forma que a gente versionava arquivos no passado 😅) acabei encontrando.
O nome do anexado era de credibilidade duvidosa, bem em linha com o que a gente fazia na época:
Já temos uma geração inteira que não passou pela loucura do versionamento artesanal de arquivos através de intermináveis anexos no email e nomes com credibilidade duvidosa:
— felipe.tsx ⚡ (@felipefialho_) April 15, 2021
*_final.zip
*_final_final.zip
*_final_finalizada.zip
Sem saber ao certo qual era de fato a versão final.
Foi muito legal e engraçado me imaginar como um adolescente de 16 anos trabalhando neste protótipo sem saber nada do futuro que me esperava e de como esses códigos seriam responsáveis por mudar completamente minha vida no futuro 😊
Disclaimer
Essa não foi exatamente a primeira experiencia que tive com HTML e CSS, uns anos antes, por volta de 2002 ou 2003, um tio assinava umas revistas de informática que tinham uns tutoriais básicos de desenvolvimento web e eu adorava brincar com isso tentando criar uns sites de Emuladores e ROMs 😂
Mas é claro que não guardei nenhum registro disso, até porque com uns 12 ou 13 anos jamais imaginaria que aquele monte de códigos no fim viraria a minha profissão no no futuro.
Meu primeiro emprego
Refletindo sobre o que o "JavaScript me deu", além de conquistas materiais tem uma coisa intangível:
— felipe.tsx ⚡ (@felipefialho_) December 20, 2020
- Perspectiva
Programação me possibilitou sair da periferia de SP (que nunca saiu de mim) pra ter experiências e conhecer lugares que nem ousaria sonhar.
JS mudou minha vida ❤️
Naquela altura seria completamente impossível imaginar como minha vida ou mesmo como o mundo estariam 15 anos depois.
Mas no fim eu só consegui meu primeiro emprego como desenvolvedor uns 2 anos depois. Antes disso acabei trabalhando com telemarketing e como monitor num laboratório de informática.
Tive que mandar literalmente milhares de emails e participar de muitas entrevistas até conseguir minha primeira oportunidade como desenvolvedor web já em meados de 2009
Começo de carreira nunca é fácil.
Início de carreira nunca é fácil.
— felipe.tsx ⚡ (@felipefialho_) August 14, 2018
Entre 2007-2009, enviei milhares de emails desses e fui ignorado 99% das vezes.
É assim com quase todo mundo, se essa é sua situação atual, continue firme, com trabalho e um tiquinho de sorte sua carreira vai ser foda 👊 pic.twitter.com/VqrQOlSqbu
Tecnologia e suas evoluções
Então também parei pra parar pra pensar nas mudanças que a tecnologias causou no mundo ao longo do tempo e em coisas como
- Streaming
- Smartphones
- Criptomoedas
- Video chamadas
- Carros elétricos
- Assistente virtuais
- Reconhecimento facial
- Armazenamento na nuvem
- Velocidade da Internet
- Tecnologia 3G, 4G e 5G
- Aplicativos de mensagens
- Aplicativos de transporte
- E até mesmo o Trabalho remoto
Muitas dessas coisas eram impensáveis em 2007 mas parecem completamente banais hoje em dia.
Você parou para pensar que a gente ainda comprava coisas como DVDs para assistir um filme e CDs para escutar músicas?
Parece coisa da Idade Média mas um pouco mais de uma década se passou desde então 😂
Isso mostra que se gente chutar provavelmente não vamos acertar a grande maioria das tecnologias que vamos usar daqui 15 anos.
Meu primeiro site

Agora finalmente falando sobre o meu primeiro projeto, antes de tudo deixei o código aberto em um repositório no GitHub e não alterei nada nos arquivos do anexo que encontrei naquele email.
🔗 Vale muito a pena dar uma olhada 😁
Tá exatamente como foi feito na época.
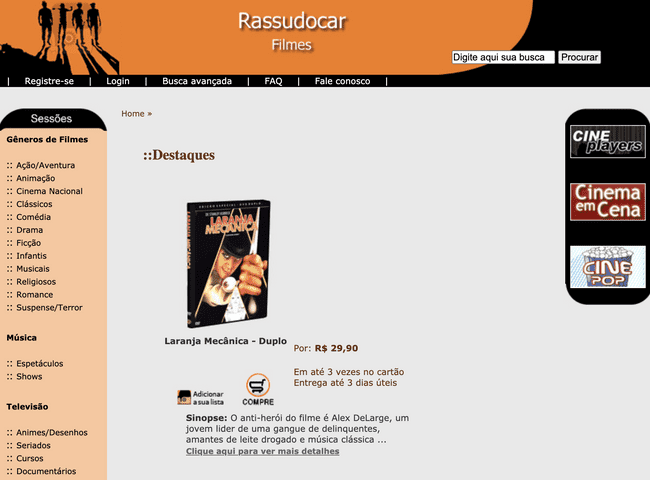
É um site experimental totalmente estático que usa apenas HTML e CSS usando alguns filmes que gostava muito na época como exemplo para simular um e-commerce de DVDs.
É bem interessante observar a estrutura do layout, que claramente reflete outros tempos, feito para resolução 800x600
Claramente foi feito por alguém ainda no inicio de carreira mas percebi que tentei usar algumas técnicas de “layout fluido” já em 2007, ou seja, era uma tentativa de adaptar o layout caso se o tamanho da janela mudasse.
O código é bem simples e representa bem o desenvolvimento web da época, usando imagens pra criar efeitos como opacidade, bordas arredondadas e efeitos visuais que seriam facilmente feitos com CSS atualmente.
Além disso usa e abusa da estilização de elementos usando IDs que pra mim sempre foi uma má prática mas era comumente ensinada no passado.
No HTML as páginas foram criadas literalmente duplicando os arquivos, numa época ainda muito distante das facilidades que os frameworks de Front-end trariam no futuro.
Evolução do Front-end
Sempre que sugerem que Front-end é simples, lembro que precisamos dominar:
— felipe.tsx ⚡ (@felipefialho_) October 21, 2020
- HTML: Semântica, Tags, SEO, Acessibilidade
- CSS: Propriedades, Seletores, Layouts, Grids, etc
- JS: Manipulação de DOM, Fetch API, ES6+, Modularização, Hoisting, Scope, Prototype, etc
[...] thread
O desenvolvimento Front-end que na época ainda nem tinha nome mudou demais ao longo desses anos
Se naquela época as preocupações eram muito mais ligadas a interface hoje lidamos com várias camadas de abstração e precisamos nos preocupar com muitas e muitas coisas.
Passamos por várias tecnologias e stacks que foram ficando cada vez melhores e facilitando nossa vida dia após dia ao mesmo tempo que começamos a ganhar mais e mais responsabilidades dentro dos projetos e dentro das empresas.
A profissão ganhou nome, ganhou maturidade, ganhou reconhecimento, passou a ser fundamental e hoje profissionais Front-end estão entre os mais valorizados do mercado.
Inclusive já gravei um vídeo (e escrevi um texto) com coisas que considero importante que pessoas que atuam com Front-end saibam atualmente.
Nada de novo no Front
Mas mesmo com todas essas mudanças, inclusive na forma que escrevemos os códigos hoje em dia, as especificações principais quando falamos de HTML e CSS seguem as mesmas:
- HTML se preocupa com a semântica
- CSS se preocupa com estilos
Isso só reforça a importância de realmente entender pra que servem as coisas ao invés de simplesmente sair usando só porque alguém falou que é legal ou porque tá na moda e todo mundo tá usando.
Conclusão
Foi muito legal fazer essa viagem no tempo e refletir um pouco sobre a minha própria vida ao logo desses anos todos, ajuda a entender de onde viemos e pra onde estamos indo.
Valeu e até a próxima!