Esse texto é uma versão em texto do vídeo: “CSS GRID e Flexbox - Quando utilizar?” que publiquei no meu canal no Youtube.
Vale a pena assistir! 😊
No passado
Quem trabalhou com desenvolvimento Front-end no passado sabe da dificuldade que a gente tinha pra fazer coisas triviais como um simples alinhamento vertical.
O mesmo acontecia no desenvolvimento de Grids, então passamos por fazer como:
Layouts em tabela, colunas desenvolvidas com float (com clear: both claro
😱) até a gente chegar em soluções melhores como: Jeet, Lost ou mesmo os Grids
do Boostrap.
Mas nenhuma delas é uma solução tão simples e completa como CSS Grid.
Sobre grids:
— felipe.tsx ⚡ (@felipefialho_) June 9, 2020
CSS Grid + Flexbox resolvem basicamente todas as dores que tínhamos com relação a grids na Web.
Faz bastante tempo que não uso outras soluções.
O melhor de tudo?
Tem bom suporte até mesmo no IE11. https://t.co/AVZ59QWQCJ
CSS Grid ou Flexbox?
Essa é uma dúvida muito comum.
Ambos ajudam demais no alinhamento (horizontal e vertical) e no desenvolvimento de grids dentro de aplicações modernas, mas justamente por ser possível resolver problemas parecidos (ou até iguais) com eles, as pessoas acabam tendo dúvidas de quando utilizar um e quando utilizar outro.
O fato é que eles podem e devem ser utilizados juntos!
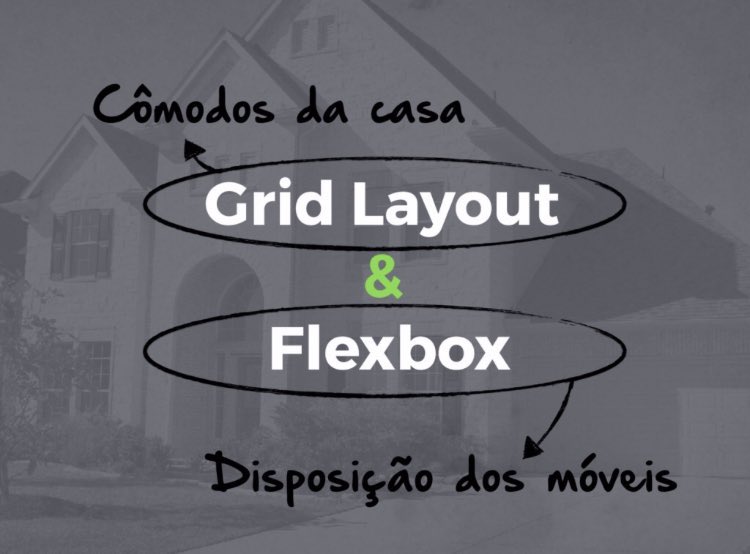
A imagem acima foi compartilhada pelo Diogo Moretti e ilustra muito bem a diferença entre os dois.
Se a gente imaginar uma casa:
- CSS Grid: Seria responsável pela estrutura dos cômodos
- Flexbox: Seria responsável pela disposição dos móveis dentro desses cômodos
Dica sobre Flexbox e CSS Grid:
— felipe.tsx ⚡ (@felipefialho_) July 9, 2020
◻️ Flexbox é unidimensional, ou seja, linha OU coluna. Perfeito pra COMPONENTES.
🔳 CSS Grid é multidimensional, ou seja, linhas E colunas. Perfeito pra LAYOUTS.
Então podemos criar componentes com Flexbox e usar dentro de layouts em CSS Grid 😁 pic.twitter.com/0WKHchJZUX
Isso porque, Flexbox é unidimensional, ou seja, linha OU coluna, então é perfeito para o desenvolvimento interno de COMPONENTES.
Já CSS Grid é multidimensional (ou bidimensional), ou seja, linhas E colunas, perfeito pra LAYOUTS.
Na prática
Disclaimer 1: Todos os exemplos de código estão escritos em Sass Disclaimer 2: Os gatos das imagens são meus próprios gatos 😻
Card em bloco

.card {
background-color: #fff;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
border-radius: 4px;
padding: 24px;
}A primeira coisa é que nem sempre precisamos utilizar display: flex e
display: grid, em casos em que queremos por exemplo, um card em formato bloco,
ou seja, uma coisa em baixo da outra, podemos simplesmente utilizar
display: block.
Lembrando que vários elementos do HTML, como div, section, article, h1,
p, entre outros já são block, então muitas vezes nem precisamos explicitamente
adicionar isso no CSS.
Sendo assim, para atingir o resultado da imagem acima, o código não precisou nem
de display: flex nem de display: grid.
Componentes - Flexbox
Comportamento de coluna
Mas eventualmente vamos precisar, por exemplo, centralizar um card na vertical.
Então display: flex se torna extremamente útil:

.card {
background-color: #fff;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
border-radius: 4px;
display: flex;
flex-direction: column;
justify-content: center;
padding: 24px;
}Lembrando que display: flex tem flex-direction: row por padrão então não
precisamos escrever isso, mas quando queremos tratar isso em coluna precisamos
explicitamente adicionar flex-direction: column.
O comportamento é parecido com display: block mas agora temos a possibilidade
de alinhar verticalmente, utilizando justify-content e horizontalmente
utilizando align-items (os eixos ficam invertidos em comparação ao
flex-direction: row).
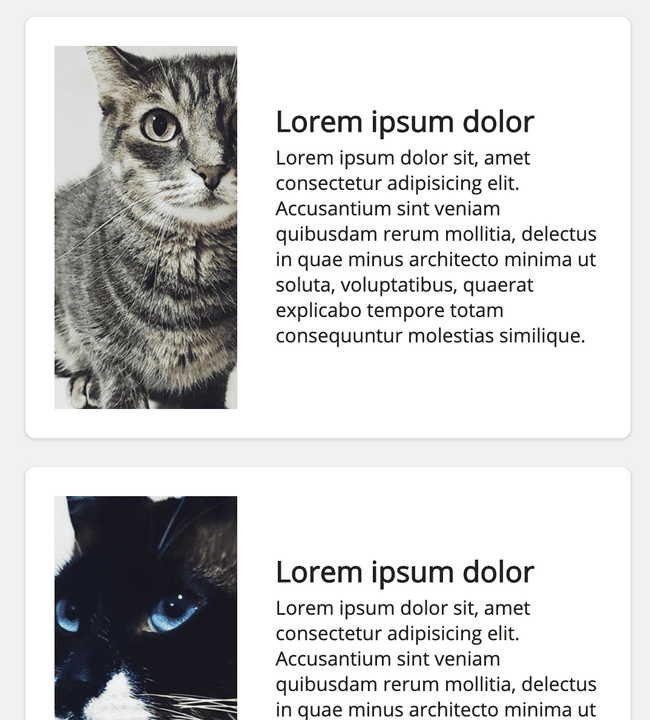
Comportamento de linha
Caso a gente queira que o card assuma comportamento de linha, basta remover
flex-direction: column, isso porque como disse anteriormente display: flex
tem flex-direction: row como padrão.

.card {
align-items: center;
background-color: #fff;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.1);
border-radius: 4px;
display: flex;
padding: 24px;
}E nesse caso o align-items: center faz o alinhamento vertical e
justify-content o alinhamento horizontal.
Nesses exemplos é possível ver como fica simples e rápido manipular componentes com Flexbox, conseguimos ótimos resultados de uma maneira bem simples e com poucas linhas de código.
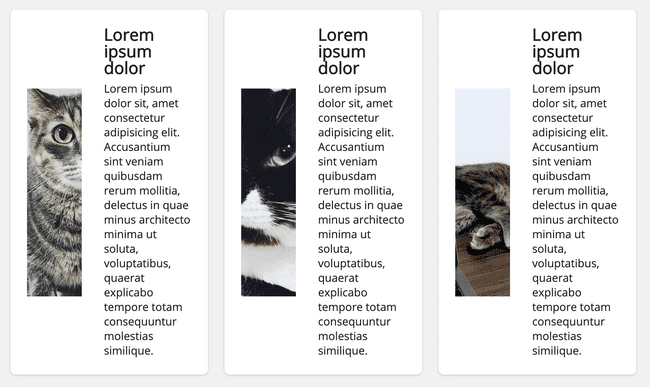
Layouts - CSS Grid
Agora que já entendemos como o Flexbox funciona bem com componentes, vou mostrar como o CSS Grid é perfeito pra layouts!
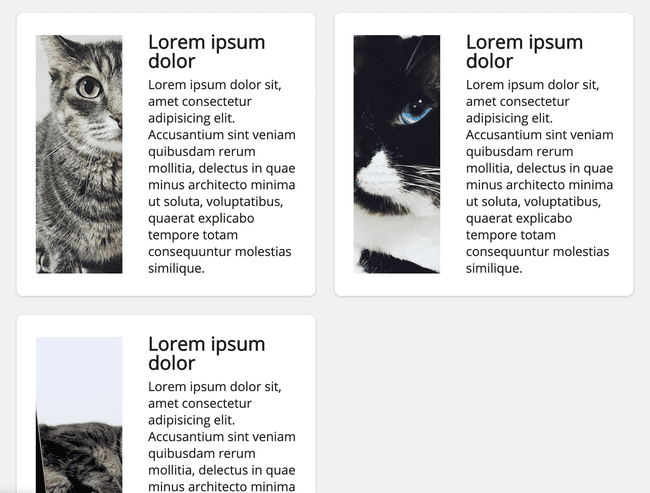
Se a gente quiser, por exemplo, adicionar os cards do lado do outro, em três colunas, precisamos somente adicionar algumas propriedades do CSS Grid no elemento pai.
Nesse caso criei um elemento .grid que fica responsável por organizar os
grids, enquanto o componente card fica responsável pela exibição do card.

.grid {
display: grid;
grid-column-gap: 24px;
grid-row-gap: 24px;
grid-template-columns: repeat(3, 1fr);
}Usando grid-column-gap e grid-row-gap a gente consegue adicionar
espaçamentos entre os elementos filhos (vertical e horizontal!), sem encostar no
código deles. Sensacional né?
Pensem o quão incrível CSS Grid é para cuidar dos grids das nossas aplicações 😍
Importante falar que até esse momento (08/2020), o Flexbox não tem a
propriedade gap,
mas isso está prestes a mudar!.
E acredite! Com CSS Grid a gente consegue grids responsivos sem media queries
Preciso mostrar o quão espetacular é isso.


.grid {
display: grid;
grid-column-gap: 24px;
grid-row-gap: 24px;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}Se a gente quiser, por exemplo, que o grid tenha 3 colunas no Desktop, 2 colunas
em Tablets e 1 coluna no Mobile, de acordo com o número de elementos que cabe na
tela, é só adicionar autofit junto minmax.
250px é o tamanho mínimo das colunas na tela e 1fr representa uma fração do
espaço disponível no grid.
Nesse artigo
publicado no CSS Tricks em
2017, é possível entender melhor como a unidade fr funciona e porque ela é tão
utilizada com CSS Grid.
Vale ver todos esses exemplos funcionando na prática 😜
https://codepen.io/felipefialho/pen/abdKyKP?editors=0100
Abrindo esse exemplo e redimensionando a tela, é possível ver que os grids se adaptam a resolução, tudo isso sem nenhuma linha de media queries 😁
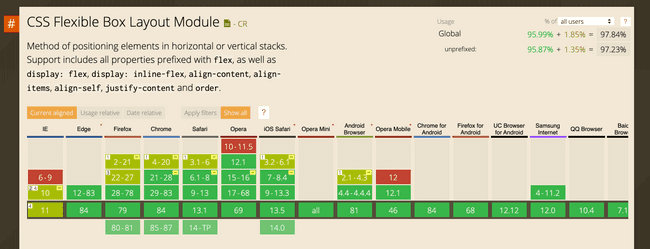
Suporte


Tanto CSS Grid quanto Flexbox apresentam suporte completo em todos os navegadores modernos e suporte parcial desde o IE10!
Conclusão
Nos últimos anos o CSS ganhou várias features interessantes e que facilitam demais nosso dia a dia, sem dúvidas CSS Grid e Flexbox estão entre minhas propriedades favoritas.
Como já estão disponíveis faz alguns anos, conseguimos encontrar milhares de materiais que facilitam o aprendizado e o uso delas, posso deixar de exemplo:
Espero que tenham gostado do texto (e do vídeo, hahaha) ❤️