4 anos depois da última atualização meu site está de cara nova, chegando assim na terceira versão desde a sua concepção em 2013.
Falando em 2013
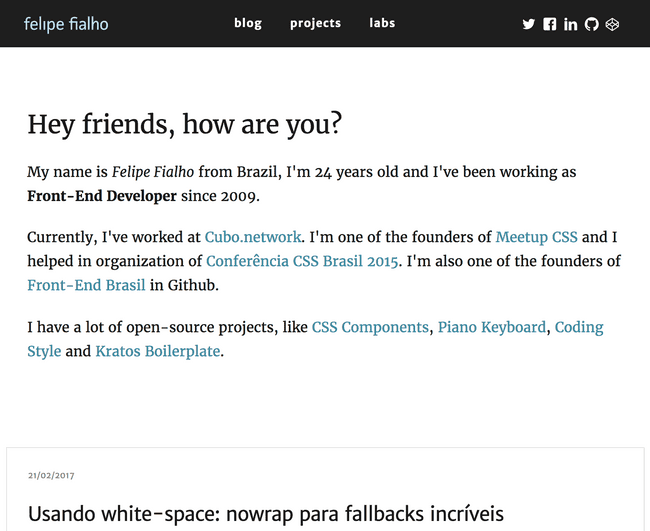
Para quem tem curiosidade, essa era a cara desse site naquela época:

Nada mal né? Esse projeto foi desenvolvido no começo de 2013, queria aprender novas tecnologias, principalmente relacionadas a geração estática de HTML. Para desenvolver essa versão utilizei coisas como:
Pouco tempo depois, começou o boom de libs baseadas em JavaScript, muita coisa boa surgia, uma atrás da outra.
Então chegamos em 2015
Em 2015, comecei a trabalhar remoto e novamente me senti na necessidade de estudar novas stacks de desenvolvimento.
E qual a melhor forma de estudar? Praticando.
Então trabalhei na segunda versão desse site, que ficou com essa carinha aqui:

Nessa altura já tínhamos stacks mais legais disponíveis, então as escolhas foram:
A maior vantagem dessa stack, era a possibilidade de criar novos artigos usando Markdown, o que dava muita fluidez. Foram boas escolhas, e acho que ainda são tecnologias legais para trabalhar.
Mas tudo passa, e o novo sempre chega
Dito isso, estamos em 2019. Por bastante tempo concentrei meus artigos no Medium. Porém nos últimos meses não estava satisfeito com algumas mudanças que aconteceram por lá.
E como sempre, surgiram milhares de novas tecnologias, então achei que era o momento de estudar desenvolvendo uma nova versão para esse projeto, e de quebra usando algumas tecnologias bem hypes, como:
- Gatsby
- Gatsby Image
- GraphQL
- Styled Components
- styled-media-query
- Styled Icons
- Algolia
- Netlify CMS
- Netlify
Gatsby

Gatsby é um SSG (Static Site Generator), mas tem como diferencial ser totalmente baseado em React e utilizar o poder do GraphQL para consumir conteúdos e assets.
Ou seja, Gatsby é um framework poderoso. Uma das suas principais vantagens é gerar arquivos estáticos (olá SEO) no build, enquanto usamos React em tempo de desenvolvimento.
Além disso, o Gatsby possuí milhares de plugins. Eles elevam a DevXP (Dev Experience) para outro patamar, porque fornecem soluções performáticas para várias questões do dia-a-dia, fazendo com que a pessoa que está desenvolvendo perca menos tempo com trivialidades e tenha mais tempo para focar coisas essenciais para o produto.
Por gerar arquivos estáticos e ter sistemas de cache, a performance é simplesmente espetacular.
Por cima acredito que o Gatsby só se torna desinteressante em projetos com grande volume de conteúdo dinâmico, nesse caso o NextJS pode funcionar melhor, por utilizar SSR (Server Side Render).
Ah, a documentação é simplesmente sensacional e dificilmente você precisará fazer consultas fora do próprio site do Gatsby.
Gatsby Image
Está entre as coisas mais legais que vi nos últimos tempos.
Basicamente é um componente React que serve para interligar as consultas GraphQL com o próprio processamento de imagens do Gatsby, e o resultado é sensacional.
Você escreve, por exemplo:
import React from "react"
import { graphql } from "gatsby"
import Img from "gatsby-image"
export default ({ image }) => (
<>
<Img fluid={image.childImageSharp.fluid} />
</>
)
export const query = graphql`
query {
image: file(relativePath: { eq: "profile-pic.jpg" }) {
childImageSharp {
fluid(maxWidth: 48, quality: 60) {
...GatsbyImageSharpFluid
}
}
}
}
`E vai gerar:
<img sizes="(max-width: 48px) 100vw, 48px" srcset="26e79/profile-pic.jpg 12w, 816c5/profile-pic.jpg 24w, a3a29/profile-pic.jpg 48w, 8c045/profile-pic.jpg 72w, 01945/profile-pic.jpg 96w, a7152/profile-pic.jpg 460w" src="profile-pic.jpg" alt="Felipe Fialho" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: opacity 500ms ease 0s;">Ou seja, um lazyload, com a imagem otimizada e fazendo um crop para todos os tamanhos que você definiu na query, automagicamente!
GraphQL

O GraphQL foi criado pelo Facebook para facilitar a manipulação de dados, a princípio pensando em componentes React. De um jeito bastante simples, você faz consultas descrevendo que tipo de dados você precisa e ele vai retornar exatamente esses valores pra você.
Usando em conjunto com o Gatsby, conseguimos informar por exemplo, quais dados determinado componente vai precisar, e o Gatsby se encarrega de receber esses dados quando esse componente for utilizado no Browser. Simples e performático.
Assim, conseguimos manipular muitas coisas, como as imagens que comentei acima ou mesmo fazer coisas do tipo:
{
date(
locale: "pt-br",
formatString: "DD MMM[,] YYYY"
) // 04 Set, 2019
}Da hora né?
Styled Components

Especificidade talvez seja o maior problema do CSS, colisão de classes pode literalmente quebrar um projeto.
Então surgiram sopas de letrinhas como OOCSS, SMACSS, BEM, DRY CSS, RCSS. Todas elas buscavam trazer conceitos para evitar colisões e tornar mais lógico o desenvolvimento de CSS.
Essas metodologias são legais, mas não são escaláveis, porque dependem de atuacão humana para funcionar. Sendo assim, começaram a surgir soluções baseadas em JavaScript como CSS Modules.
Assim você foca em coisas mais importantes do que nome de classes, invés de escrever:
.menu__item__link { }Você escreve:
.link { }Gerando:
._link_12ie2_1 { }Você pode ver uma implementação de CSS Modules no Kratos Boilerplate.
Styled Components é uma dessas soluções CSS-in-JS, mas acaba sendo ainda mais automatizada, porque aproveita métodos atuais de componentização para criar componentes a prova de colisão.
O conceito é o mesmo:
import styled from 'styled-components'
export const Main = styled.div`
align-items: center;
display: flex;
`Vai gerar automagicamente:
.styled__Main-sc-11b8j8d-1-bSsuBw {
align-items: center;
display: flex;
}Se quiser saber mais, pode ver um exemplo de implementação no meu site.
styled-media-query
Desde a época que usava Stylus para escrever CSS, uso o Rupture para facilitar a implementação de media queries.
O styled-media-query segue a mesma ideia, e deixa muito mais simples e organizado o tratamento de media queries.
Basta escrever:
import styled from 'styled-components';
import media from 'styled-media-query';
const Box = styled.div`
background: black;
${media.lessThan("medium")`
background: red;
`}
${media.between("medium", "large")`
background: green;
`}
${media.greaterThan("large")`
background: blue;
`}
`;E automagicamente ele vai gerar:
div {
background: black;
@media (max-width: 768px) {
background: red;
}
@media (min-width: 768px) and (max-width: 1170px) {
background: green;
}
@media (min-width: 1170px) {
background: blue;
}
}Simples, eficaz e escalável.
Styled Icons
Aquele tempo que você precisava manualmente baixar icones e criar sprites usando seu task-runner favorito ficou para trás. O Styled Icons torna essa experiência simples e fluida.
import styled from 'styled-components'
import { Zap } from 'styled-icons/octicons/Zap'
const RedZap = styled(Zap)`
color: red;
`
const App = () => <RedZap />E pronto! Seu ícone estará disponível em SVG, o que significa que você pode, por exemplo alterar facilmente a cor, usando um simples fill: gray.
Algolia
Utilizei o Algolia para criar o sistema de busca para o blog.
Ele viabiliza APIs com um sistema de busca extremamente poderoso, de acordo com as informações contidas nos textos. E o melhor: Totalmente gratuito para projetos pessoais.
O Algolia ainda possui um componente chamado InstantSearch, que tem integração com os principais frameworks do mercado.
Olha esse exemplo de um indice que ele criou automagicamente através de um plugin do Gatsby:
{
"date": "23 Jul, 2015",
"description": "Quando o assunto é Mobile First, Media Queries e otimização de código eu tenho uma regra. Evitar ao máximo resetar propriedades",
"title": "Otimizando e Organizando as Media Queries",
"tags": [
"css",
"workflow"
],
"fields": {
"slug": "blog/otimizando-e-organizando-as-media-queries/"
},
"timeToRead": 4,
"excerpt": "...",
"objectID": "fcb60dd0-fa7a-5a7b-a5cc-90d0b330d130"
}Netlify CMS
Adoro escrever diretamente no Markdown, mas isso pode ser um problema quando estou sem acesso ao computador, especialmente o processo de subir imagens não é simples de fazer diretamente no celular. O Netlify CMS surge para ajudar nisso.
Apesar de ser do Netlify, ele se integra muito bem com outras plataformas, inclusive o ghpages.
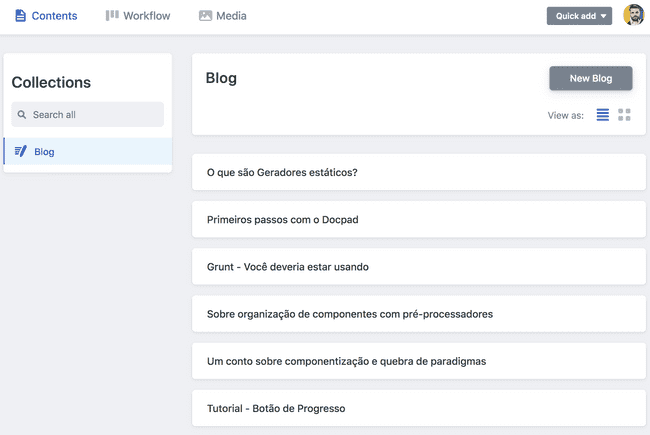
Saca só essa tela do meu CMS:

Além disso, ele ainda tem sistema de rascunho e upload de imagens.
Netlify

E falando em Netlify, essa plataforma foi mais uma grande descoberta durante o desenvolvimento desse projeto.
É uma solução extremamente completa e automatizada para hospedagem de projetos, já que possui continuous deployment, serverless functions, https integrado e mais um monte de coisa.
O processo de continuous deployment é tão simples que não só deixei meu site lá, como também migrei outros projetos. O mais legal é que cada build realizado pode ser acessado separadamente através de uma URL gerada automaticamente por ele.
Ah, novamente é totalmente gratuito para projetos pessoais.
Quer aprender tudo isso que falei?
Toda essa stack foi inspirada na stack do site do Willian Justen, que inclusive já tinha escrito um post sobre ela.
Não satisfeito, ele lançou um curso muito legal abordando várias das tecnologias que falei aqui.
Se você se interessou pelo tema, vale muito a investir nesse curso.
Conclusão
O post ficou longo e mesmo assim ficou curto.
Cada tópico que abordei poderia ser um artigo individual. Mas espero que tenham curtido.
Até a próxima 🥳